ブログのお申し込みはこちら
https://yumeblo.jp/support/entryyb
「投稿サポート記事」カテゴリーアーカイブ
スマホを変更した方へ
スマホを変更した場合、ワードプレスのインストールとブログの登録が必要となります。
■ブログの登録方法はこちら
■パスワードを忘れた方は以下の方法でパスワードをリセットしてください。
①ログイン画面で、
「パスワードをお忘れですか?」を押す
②ユーザー名またはメールアドレスを入力する
③登録のメールアドレスにパスワードリセット用のメールが届きます。
メールに書かれたURLにアクセスしてください。
または、サポート宛にメールをお願いいたします。
ブラウザでカテゴリーを設定する
パソコンなどブラウザで投稿するときのカテゴリーの設定方法です。
1.投稿編集画面で、画面右の「カテゴリー」から、設定したいカテゴリーにチェックします。
複数チェック可です。
2.新しく作りたい場合は、「新規カテゴリーを追加」をクリックします。
3.カテゴリー名を入力します。親カテゴリーを選びます。(なければ選択しなくてよいです)
4.「新規カテゴリーを追加」をクリックします。
5.追加したカテゴリーにチェックを入れます。

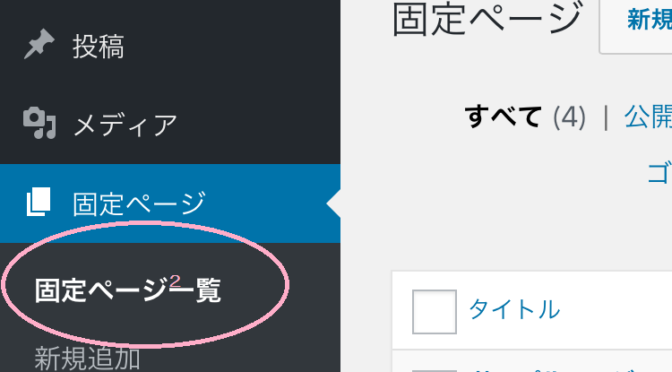
固定ページのURLを変える
ページを作成すると、ページにつけたタイトルがURLになってしまいます・・・。
↓このように長いURLになってしまいます。
https://yumeblo.jp/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%e3%83%9a%e3%83%bc%e3%82%b8%ef%bc%94/
以下の方法で変更できます。
アプリの場合・・・
アプリのメニューの一番下「WP Admin」を押して、ブラウザで管理画面にログインする。
パソコンの場合・・・
管理画面にログインする。
3.「スラッグ」のところを英数字に変える(-なども使用できます)
ここで変更した文字がURLになります。

以上で、URLが変更できます!
投稿記事やページに目次を付ける
投稿記事やページが長くなる場合、目次をつけることができます。
こんな感じです。※申し込みが必要です
<目次について>
対象
目次は「投稿記事」と「固定ページ」につけることができます。
編集画面で「見出し」を指定すると、目次が付きます。
注意:記事ごとに目次をつける、つけないを指定することができないので、
目次を作成する機能を有効にした場合、目次をつけたくない記事やページには
「見出し」を設定することができません。
目次のタイトル
目次のタイトルはつけないようにできます
また、文字を変更できます
例:「Contents」、「目次」など
目次の番号
目次の各項目の番号をつける、つけないを設定できます。

目次のお申し込み
<目次の作成方法>
①記事を作成
②目次にしたいところに「見出し」を付ける
【ブラウザの場合】
ビジュアルエディタで「段落」右の▼をおして、「見出し」を選んでください。
見出しを指定した部分が目次として表示されます
※数字が大きいほど、大きい文字になります