タイトル部分の画像を変える
固定ページのタイトル部分の画像を固定ページごとに設定できます。

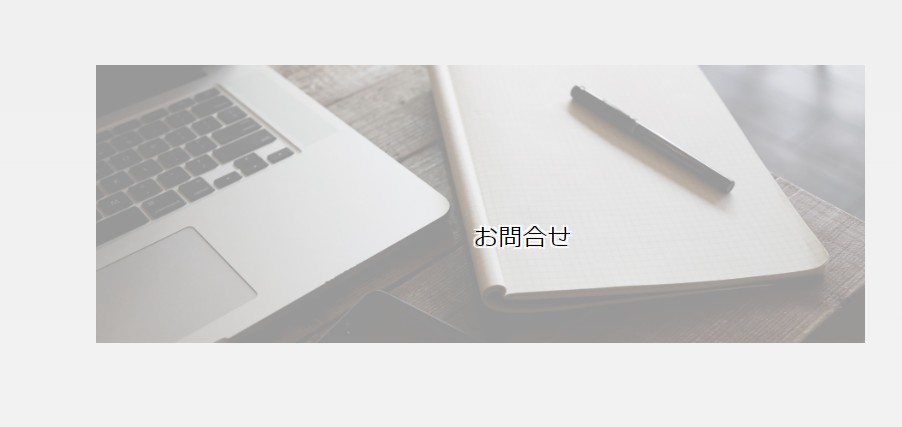
この画像を変更します
1.画像の準備
入れ替える画像を準備します。
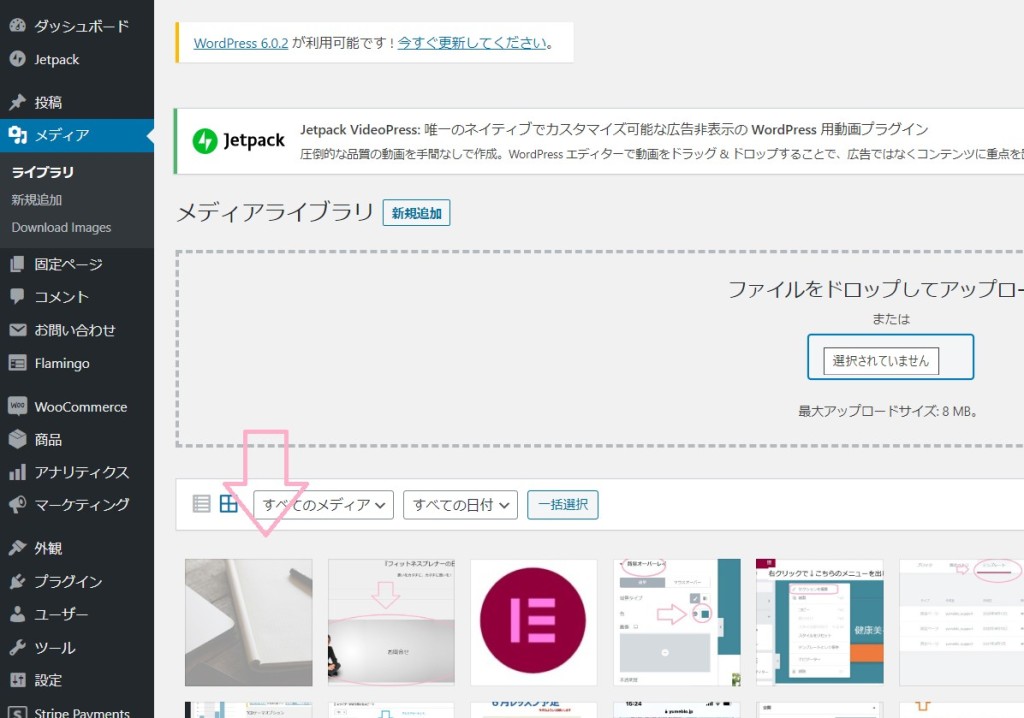
準備した画像をメディアライブラリに登録します。

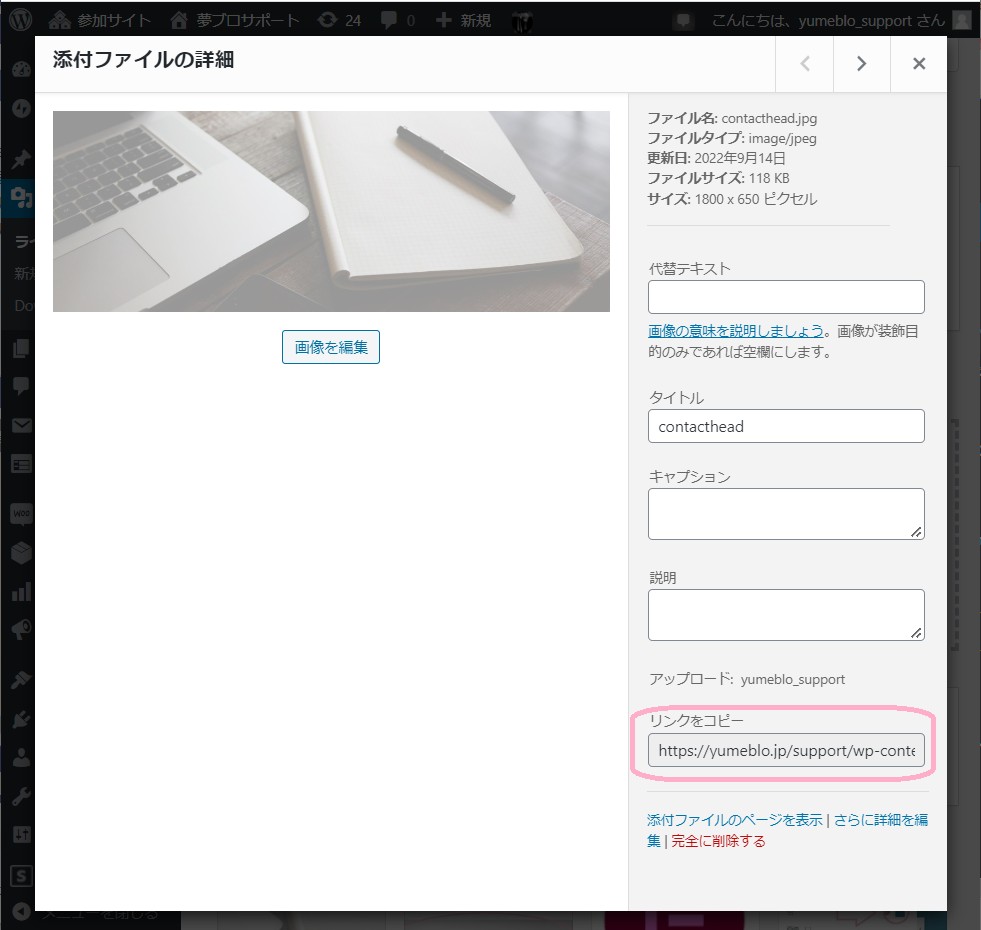
画像を選んで、リンクをコピーします。
2.固定ページに画像を設定
変更したい固定ページの編集画面を開きます。
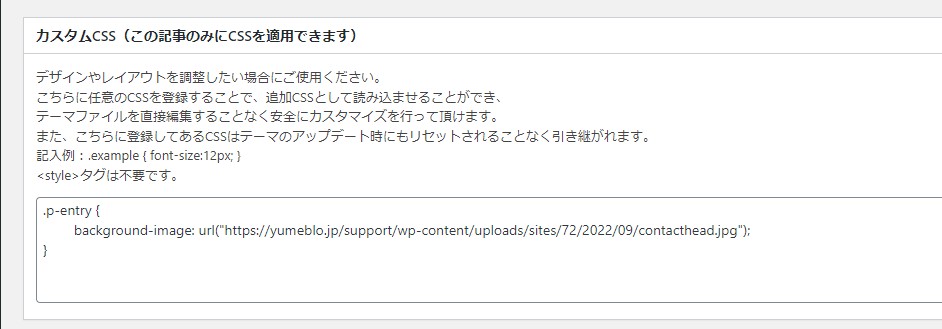
下のほうにスクロールして、「カスタムCSS(この記事のみ・・・)」に移動します。
ここに、画像の設定をCSSと呼ばれるコードで記述します。
.p-entry {
background-image: url(“https://yumeblo.jp/support/wp-content/uploads/sites/72/2022/09/contacthead.jpg”);
}

最後に「更新」ボタンを押します。

以上で、固定ページのタイトル部分の画像を変更できます。
ページごと、投稿ごとではなく、全体の画像を変更する場合は、
「外観」-「TCDテーマオプション」 「基本設定」のカスタムCSSで変更します。
詳しくは、お問合せお願いいたします。
夢ブロサポート お問い合わせはこちら
コメント ( 0 )
トラックバックは利用できません。



この記事へのコメントはありません。